[Selector]
jQuery의 모든 구문은 $로 시작
$안에는 selector라고 불리는 특수 기호가 등장하고
selector를 이용하면 ""안에 있는 HTML요소를 선택할 수 있다.
이어서 동작을 시키려면 method를 사용한다
- selector : 제어하고 싶은 HTML요소를 선택하는 표현법
- method: selector에 의해 선택된 html요소에 대해 특정 동작을 수행 시키는 것
1. 전체 선택자: *
$("*").css("color", "red")
: 모든 걸 선택해서, 변경하는데, 색깔을 빨강으로
: css는 스타일을 변경하는 명령어
2. 태그 선택자(tag selector) : 태그명
$("h1,li").css("color", "yellow");
: tag 명을 이용해 선택
3. ID선택자 (id selector) : #
$("#dog").remove();
4. class 선택자 (class selector) : .class
$(".word").hide();
: id와 유사하게 생겼으나, id와 달리 uniqueness가 없음
5. 속성선택자 (attribute selector) : []
$("[size]").remove();
: size 속성 설정을 한 태그들에 method를 적용하라
$("[size=30]").remove();
: size속성의 값이 30인 것을 찾아서 remove method를 적용하라
6. 구조 선택자 :
- 자식선택자(>)
$("ol > li ").css("color", "blue")
- 후손선택자(공백)
$("#firstDiv li").remove() // id가 firstdiv인 것의 후손 중에 li를 찾아 지워라
$("#firstDiv *").remove() // id가 firstdiv인 것의 후손 모두를 지워라
- 동위선택자(+) : 형제이면서 바로 다음에 나오는 요소
alert($("#dog + li ").text());
: id가 dog인 것의 바로 다음에 나오는 형제인 것 (좀 더 확실하게 li인 것)
= 고양이
$("#dog + li ").text("거북이")
: text()인자가 있을 때 -> 해당 인자로 내용을 변경고양이의 텍스트를 추출해서 경고창으로 띄워라
- 동위선택자(~) : 형제이면서 다음에 나오는 요소 모두
$("#dog ~ li ").text("거북이")
text ()인자 없을 때 -> html의 텍스트를 찾아오란 의미
alert($("[type=text]").val()); //입력양식 안에 있는 값을 가져올 때 val()
[JQuery 콤보상자와 텍스트상자 이용하기]
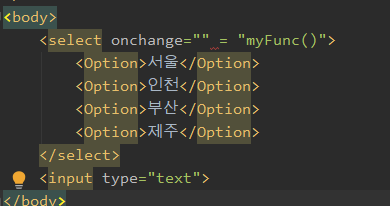
1. 콤보상자
2. 텍스트 상자

-->사용자 입력란은 일반적으로 inline element

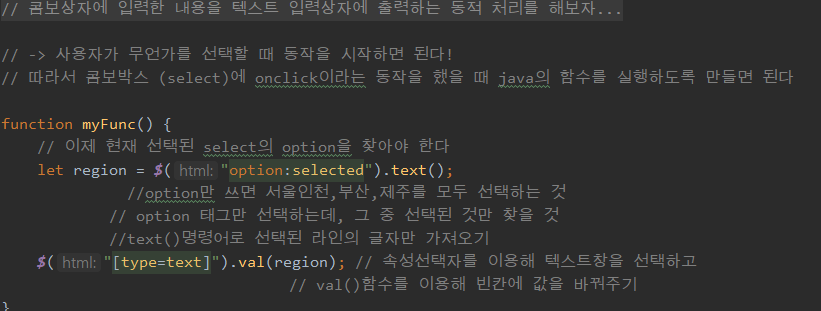
1. 콤보상자에 입력한 내용을 텍스트 입력상자에 출력하는 동적 처리를 해보자
(1) 무엇부터 할 것인가?
사용자가 무언가를 선택할 때 동작을 시작하면 된다!
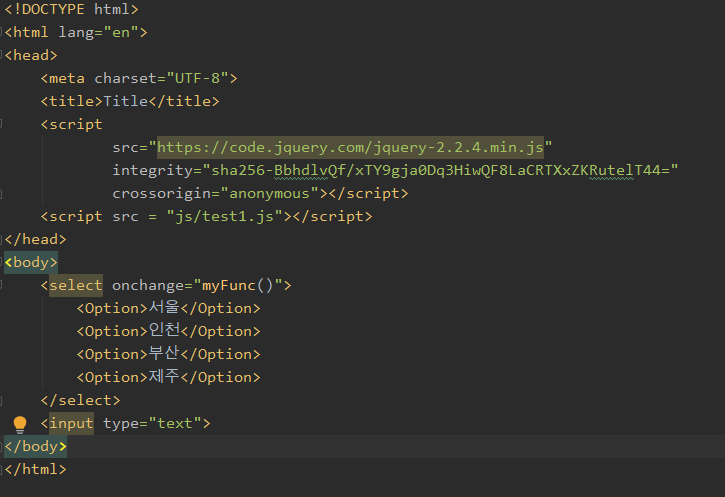
따라서 콤보박스 (select)에 onclick이라는 동작을 했을 때 java의 함수를 실행하도록 만들면 된다
(2) 그런데 이 경우, 클릭만 하면 바로 function 이 실행되므로, 변경을 하기 전에 함수가 실행된다.
이런 문제를 해결하기 위해서는 이벤트 처리를 onClick이 아니라 onchange를 처리해준다
이런 이벤트 종류로는
- onClick
- ondbclick
- onchange

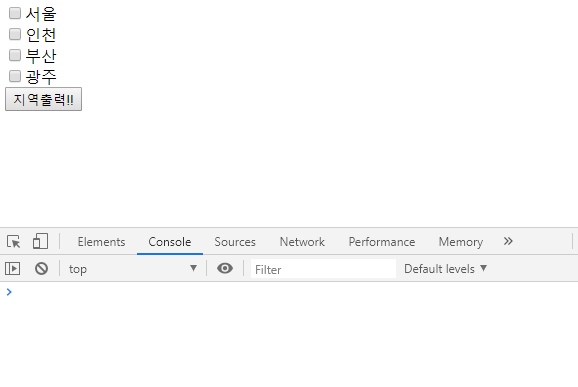
결과

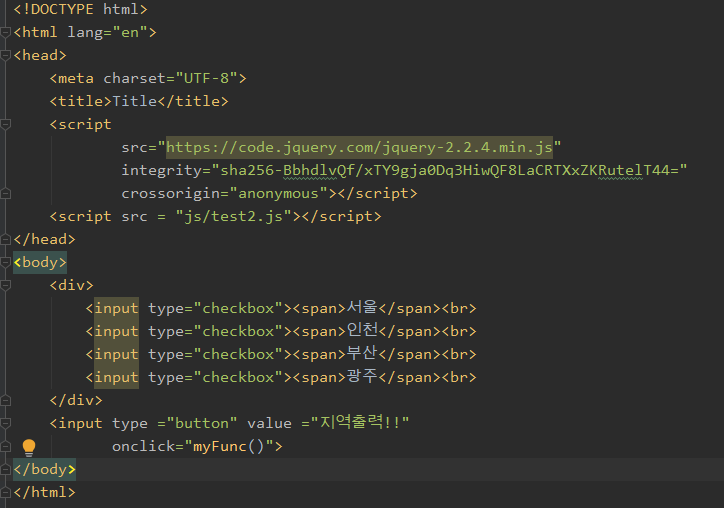
연습2
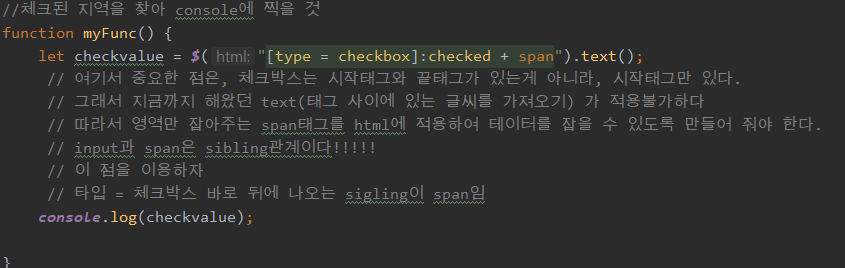
체크된 지역을 찾아 버튼을 누를 때 console에 찍기



지금까지 기본적인 seletor를 정리해 보았다.
이제 method, event 처리를 열심히 공부한 다음에 연습문제를 풀어보자
selector라는 표기법은 CSS가 사용하는 표기법이다
'데이터사이언스' 카테고리의 다른 글
| 191028 (3) [데이터구축_준비}JQuery-Method (0) | 2019.10.28 |
|---|---|
| 191028 (4) [데이터구축_준비] 데이터베이스_ MySql (0) | 2019.10.28 |
| 191028 (1) [데이터구축_준비] Web 의 구조 및 서버연결 (0) | 2019.10.28 |
| 2주차 수업 계획 10/28 (0) | 2019.10.28 |
| <R> 9. 데이터 입출력 (0) | 2019.10.24 |


